
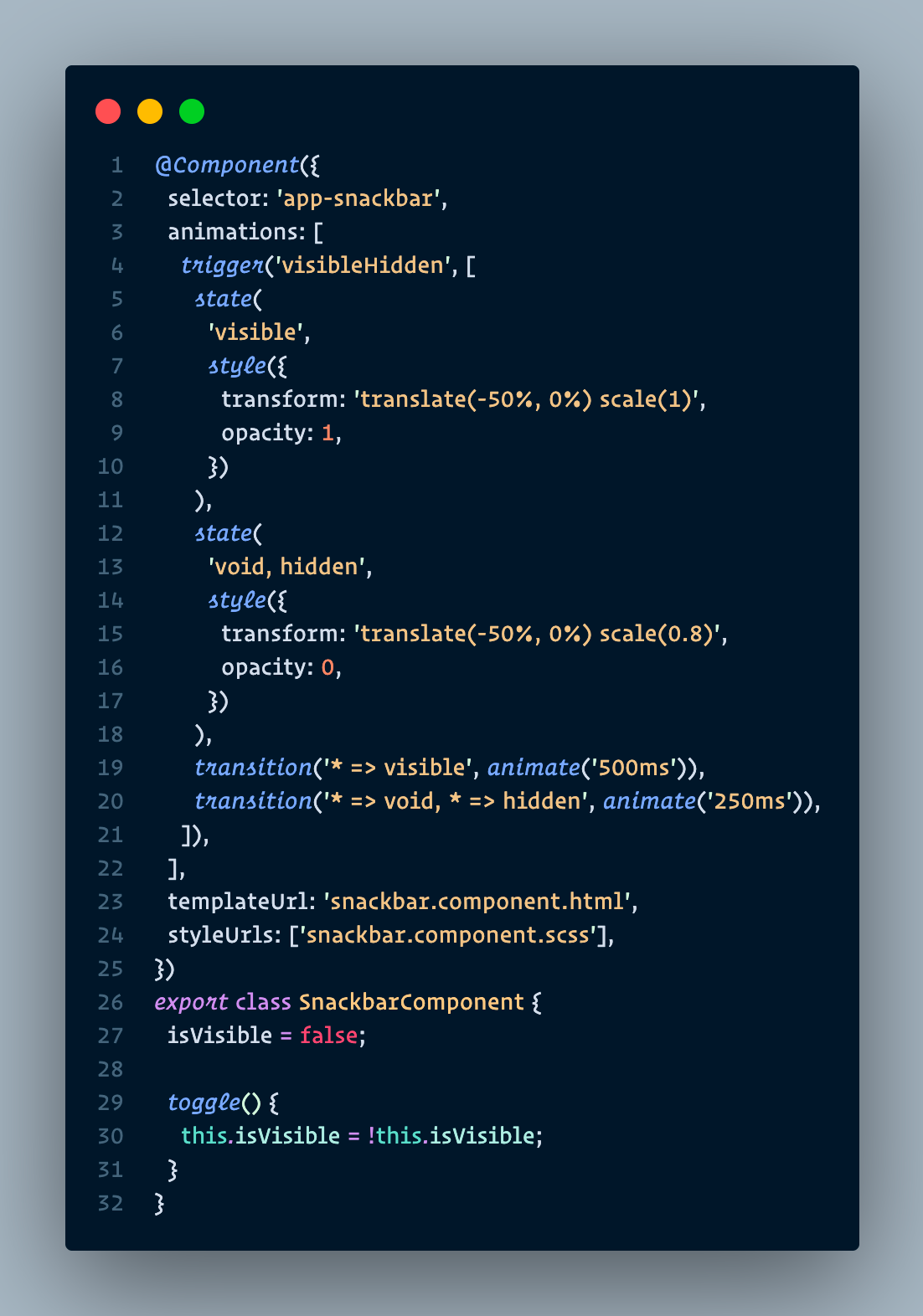
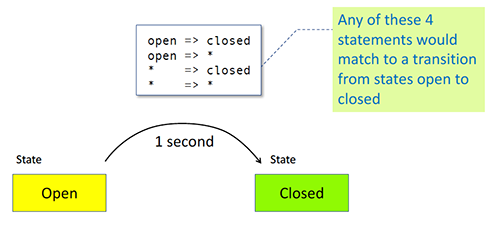
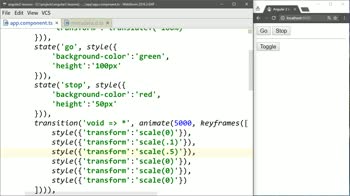
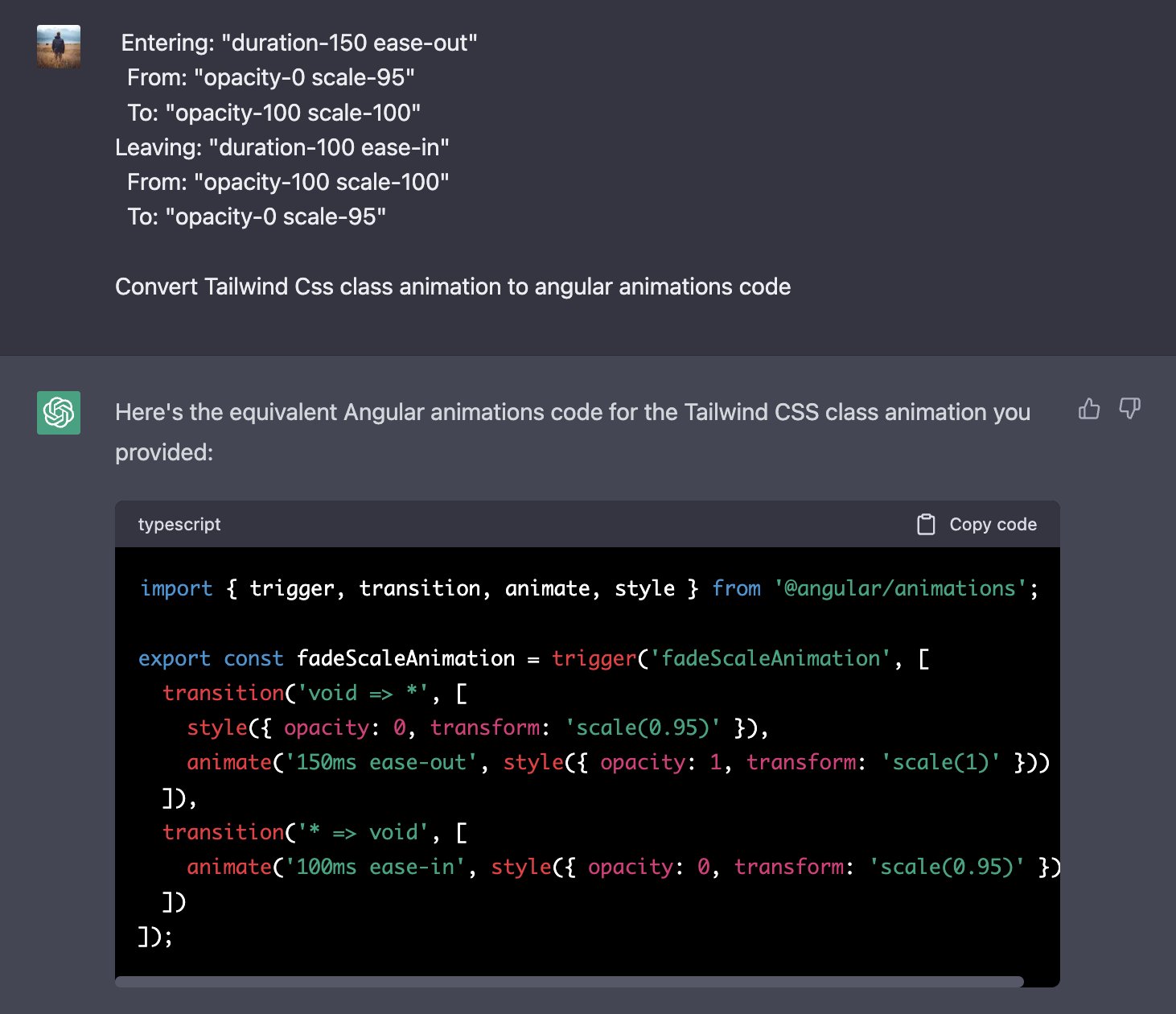
Enea Jahollari 🅰 on Twitter: "I'm currently building a project using @tailwindcss and @angular and I had to convert the tailwind classes used for animations to use angular animations. I asked ChatGPT

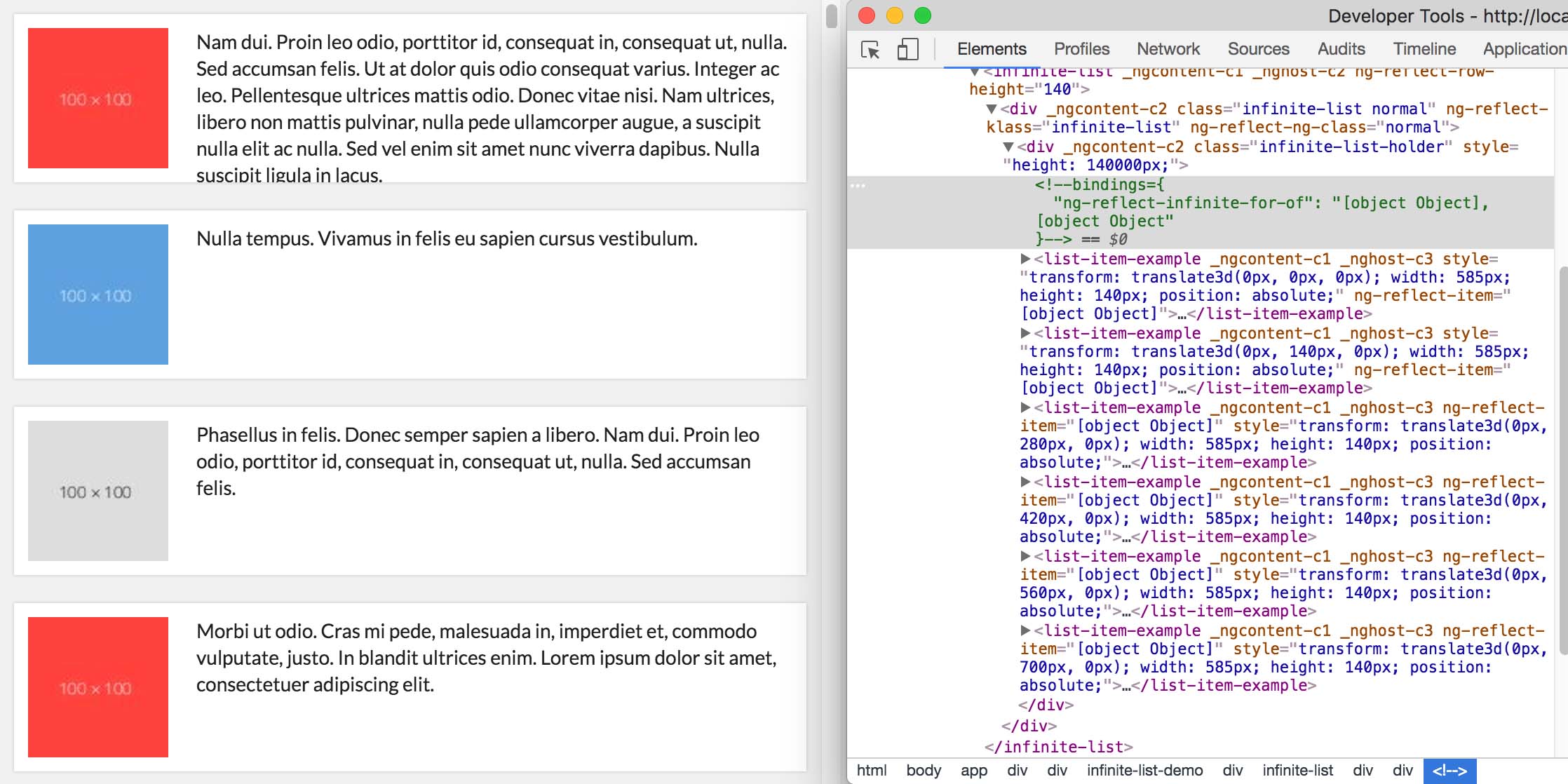
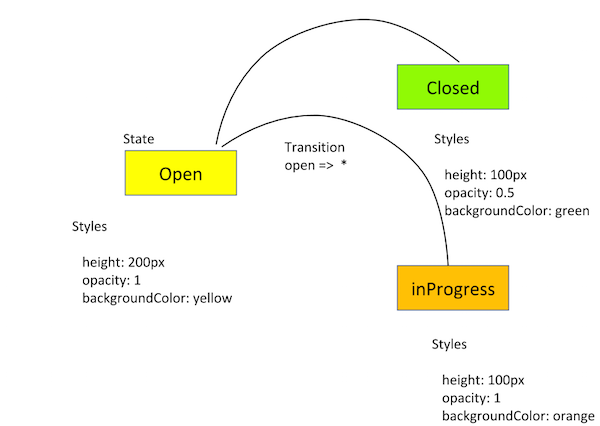
javascript - How to make the animation work properly every time the array is rerendered in angular animation - Stack Overflow