![BUG] Unable to animate scale attribute of SVGFEDisplacementMapElement · Issue #2081 · framer/motion · GitHub BUG] Unable to animate scale attribute of SVGFEDisplacementMapElement · Issue #2081 · framer/motion · GitHub](https://user-images.githubusercontent.com/4134473/231401247-e4671329-8fcb-4729-86e5-a15f01ef673b.png)
BUG] Unable to animate scale attribute of SVGFEDisplacementMapElement · Issue #2081 · framer/motion · GitHub

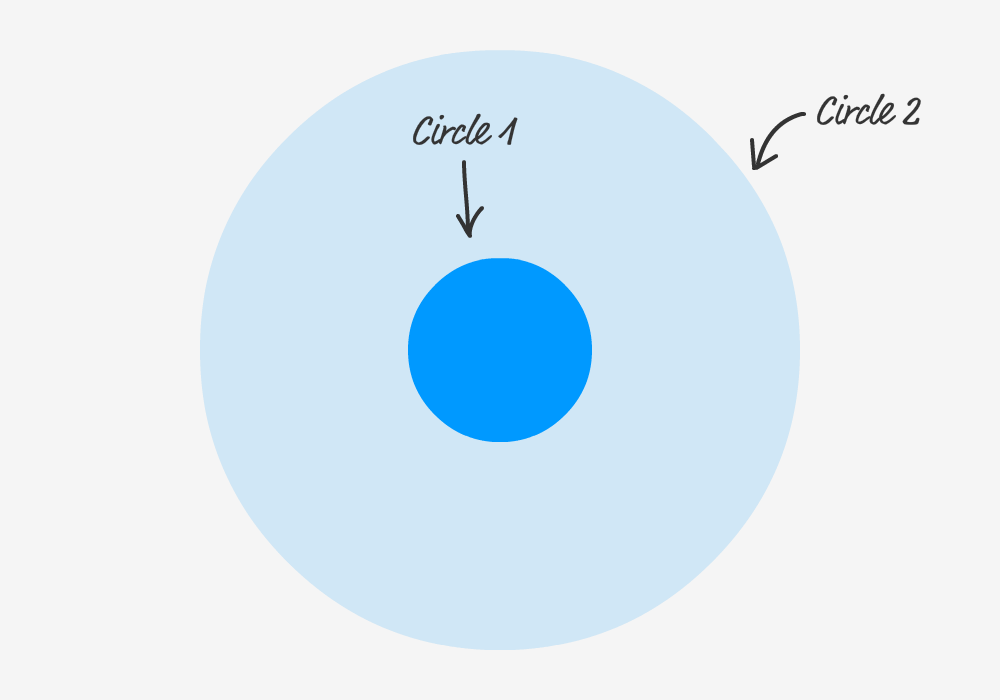
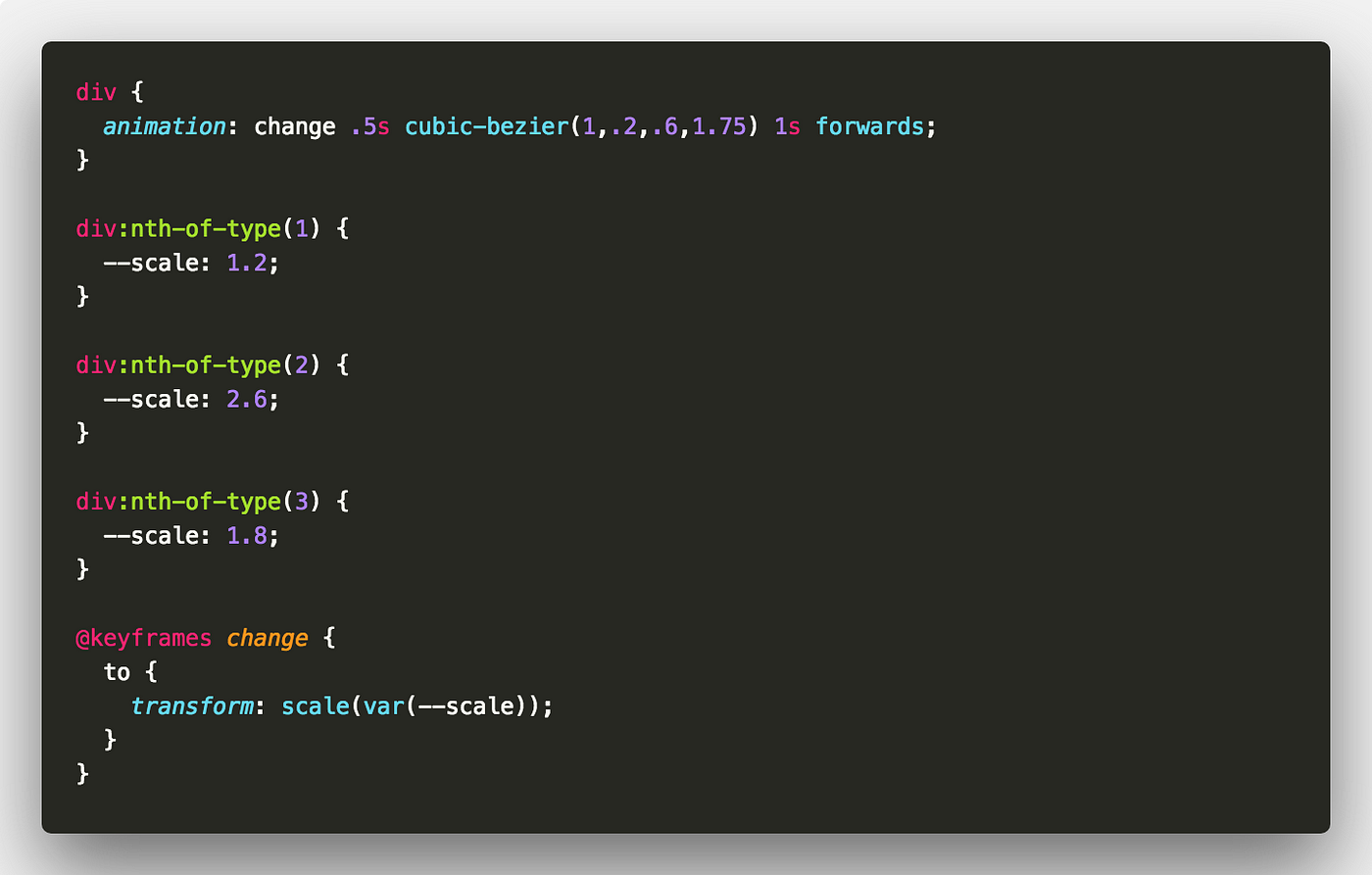
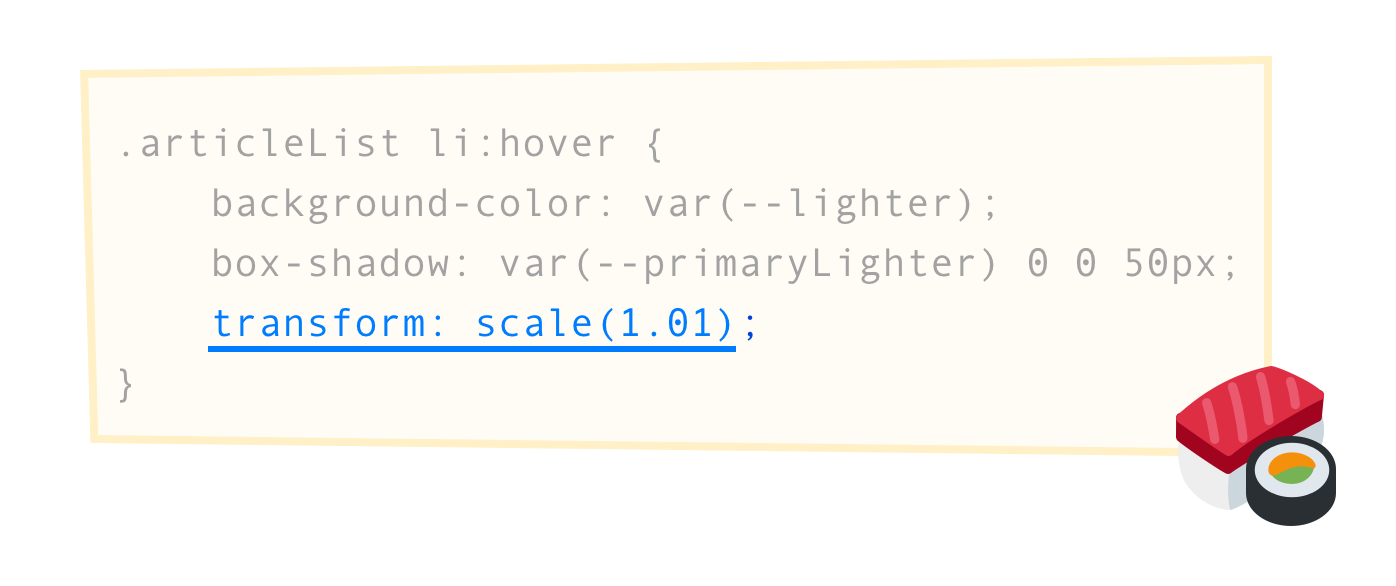
Use the transform CSS property to ensure smooth animations - Create Modern CSS Animations - OpenClassrooms

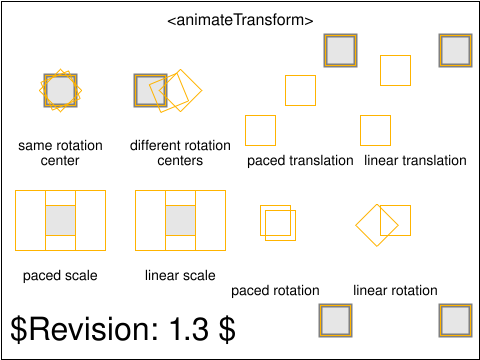
Order in CSS transformations – transform functions vs individual transforms | Stefan Judis Web Development

Use the transform CSS property to ensure smooth animations - Create Modern CSS Animations - OpenClassrooms

Order in CSS transformations – transform functions vs individual transforms | Stefan Judis Web Development