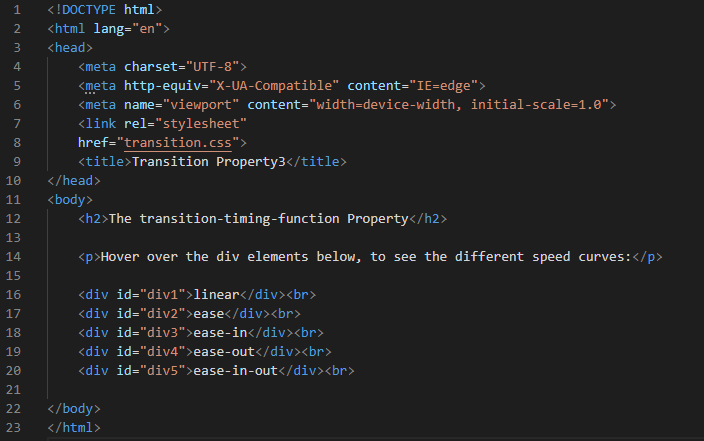
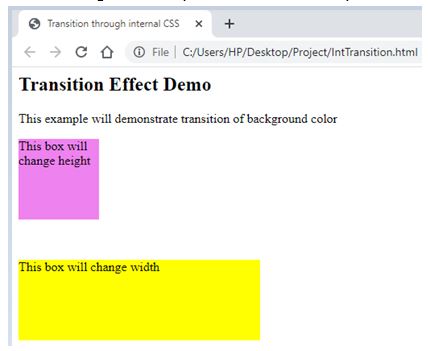
javascript - CSS performance - how to evaluate - animation (transition) of floating button size on scroll (transform scale vs height/width) - Stack Overflow

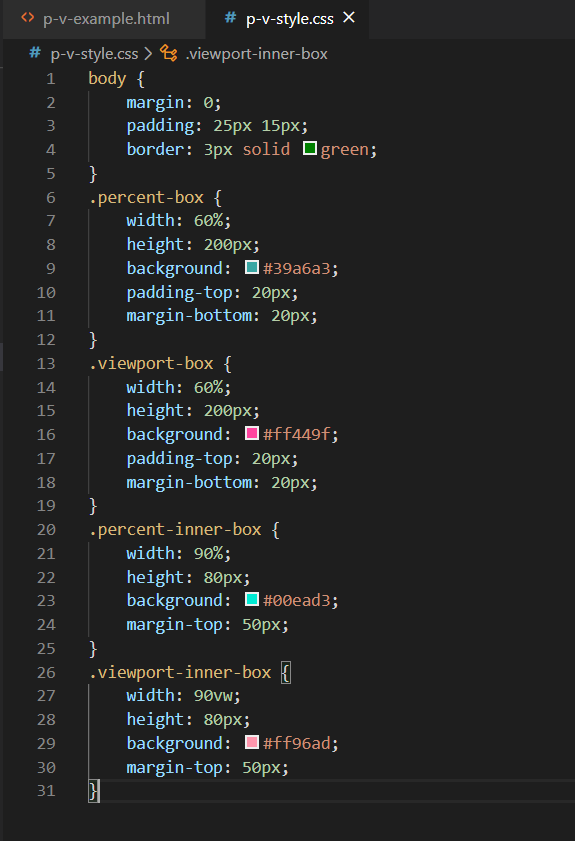
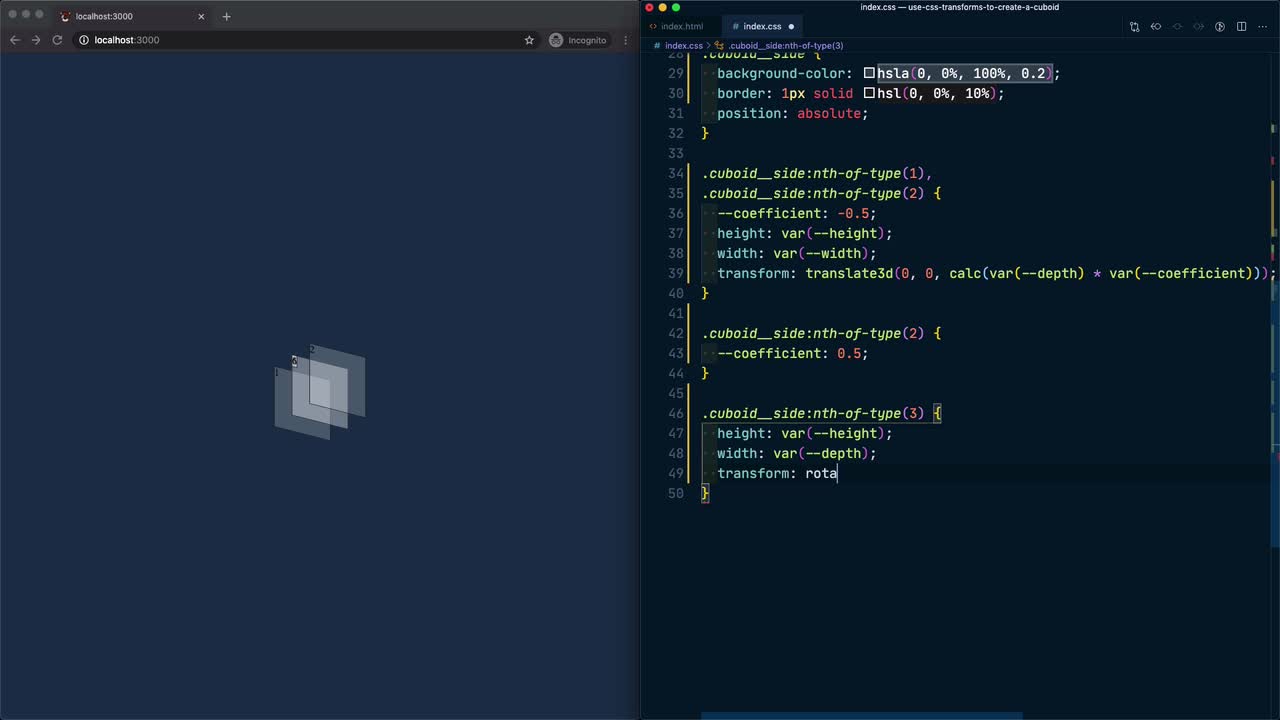
css - formular to calculate width/height (relative to parent) of container with translateZ inside of parent container with perspective - Stack Overflow