
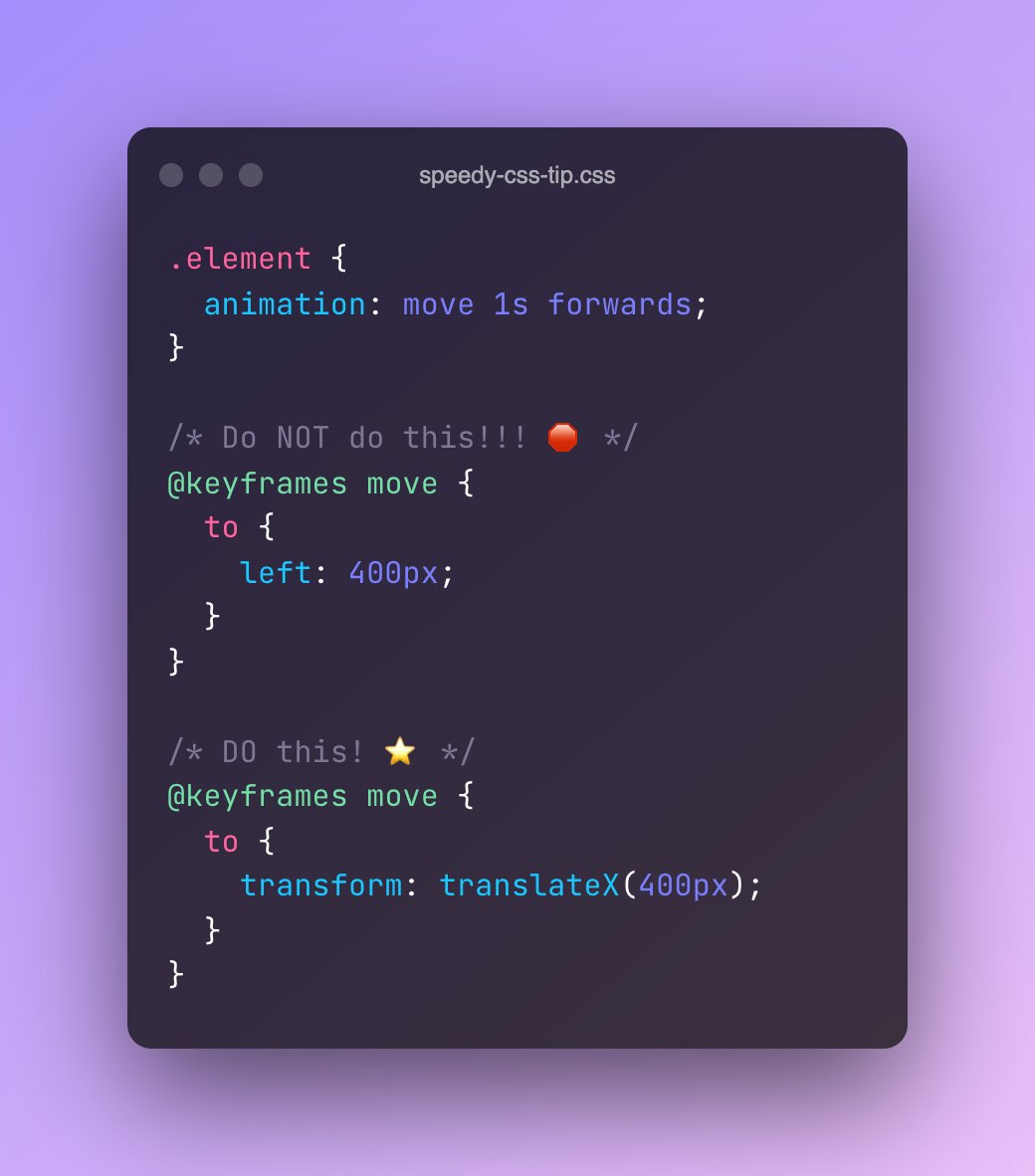
jhey 🔨🐻✨ on Twitter: "CSS Animation Tip! 🎞️ If you're creating CSS animations, try and stick to "transform" and "opacity" ⭐️ Especially when you're moving things! 💯 Some "High engagement" threads out

Use the transform CSS property to ensure smooth animations - Create Modern CSS Animations - OpenClassrooms