
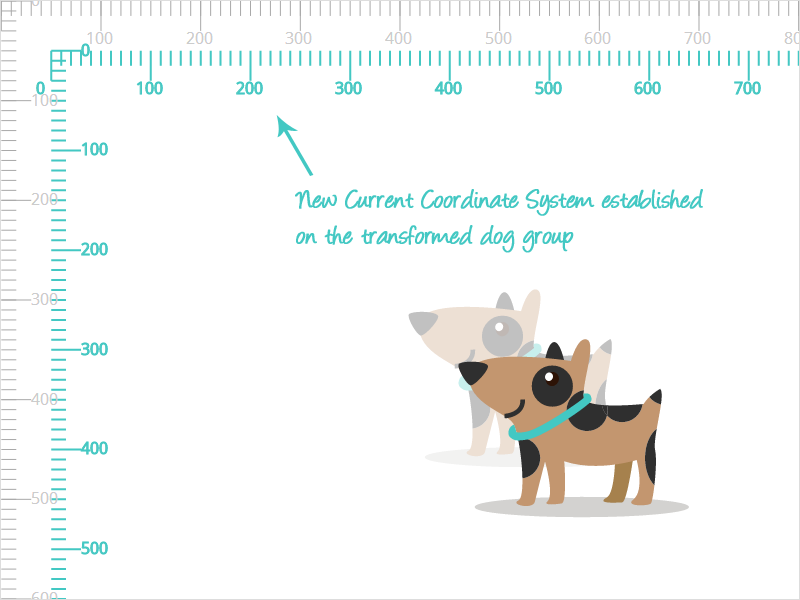
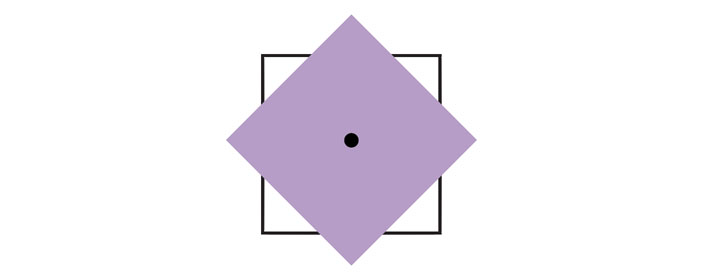
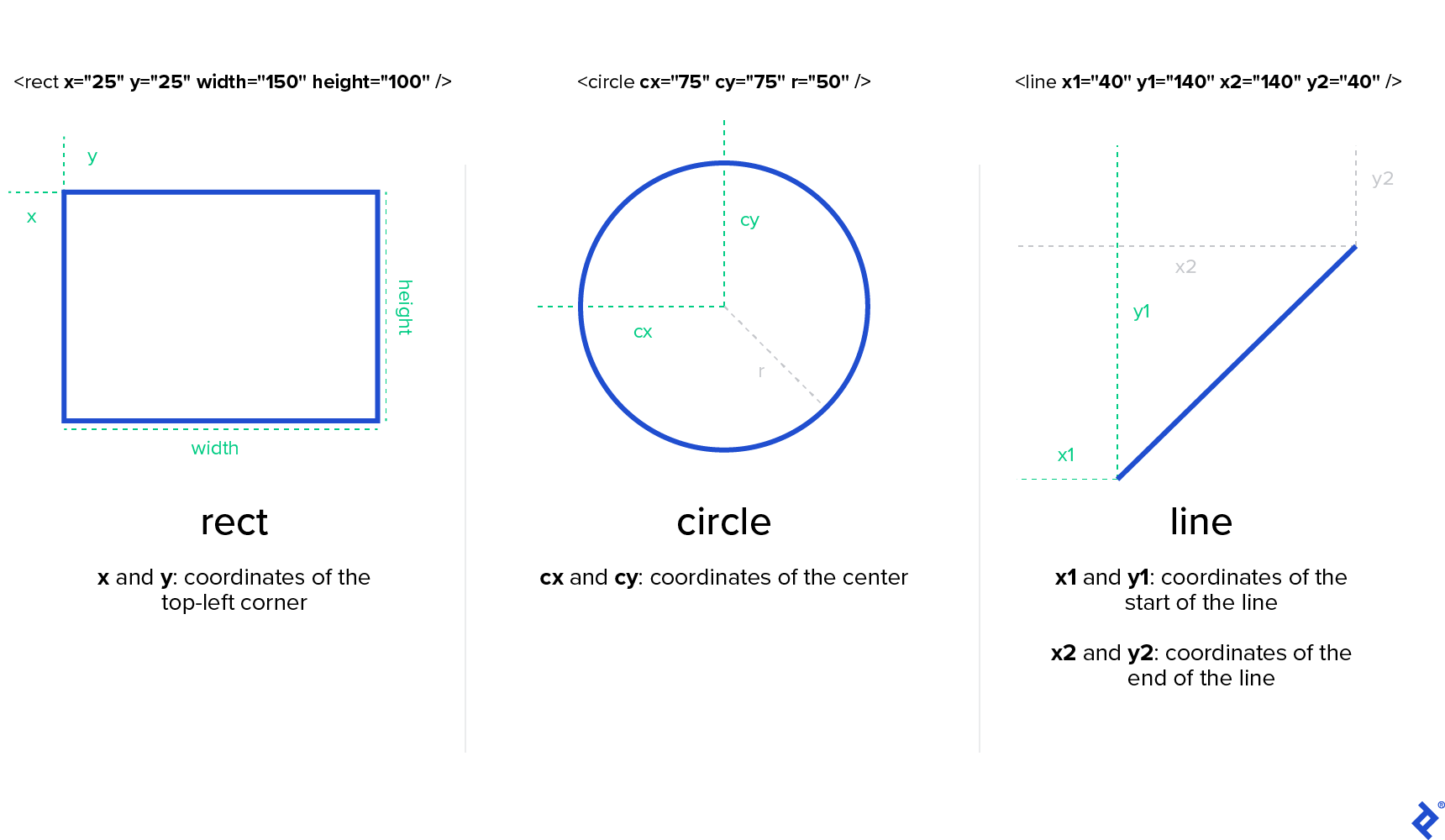
Understanding SVG Coordinate Systems and Transformations (Part 2) — The transform Attribute – Sara Soueidan, inclusive design engineer

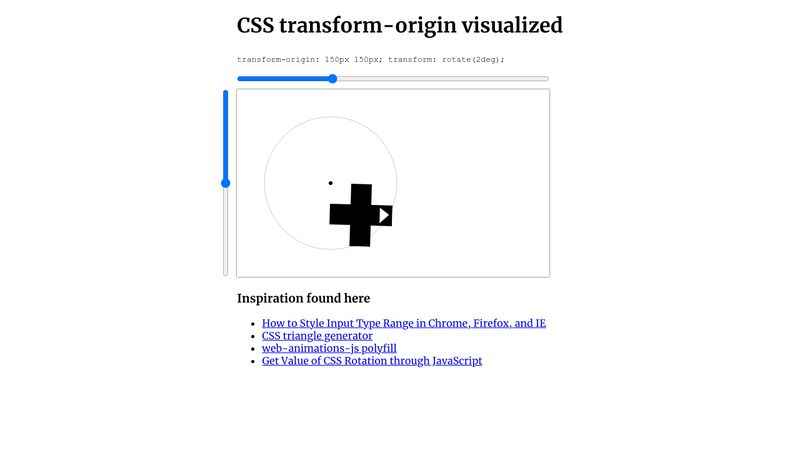
Pixelhop on Twitter: "Have you ever struggled to animate SVG elements using CSS transforms? 🤷♀️ The transform origin is relative to the parent SVG making it hard to transform. transform-box: fill-box; makes