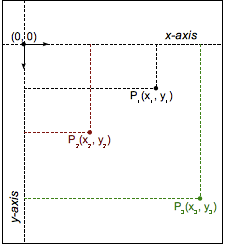
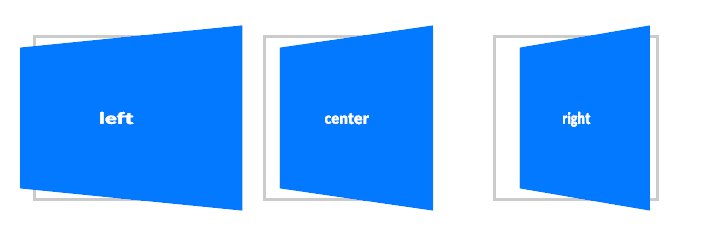
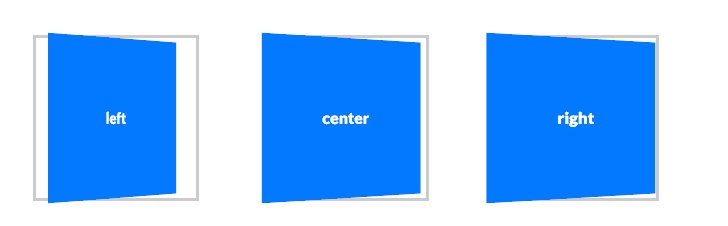
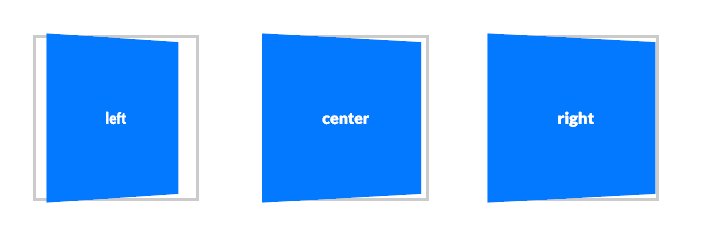
CSS transform (2D / 3D) Generator | Front-end Tools - High-performance and intuitive HTML / CSS generator

Use the transform CSS property to ensure smooth animations - Create Modern CSS Animations - OpenClassrooms
CSS Transform properties (translate, rotate, and scale) · Issue #1625 · Modernizr/Modernizr · GitHub

Use the transform CSS property to ensure smooth animations - Create Modern CSS Animations - OpenClassrooms