Rotate transform not working well on View with borderRadius · Issue #18266 · facebook/react-native · GitHub

SVG transform rotate by 90, 180 or 270 degrees not working on circle in Safari iOS 10 - Stack Overflow

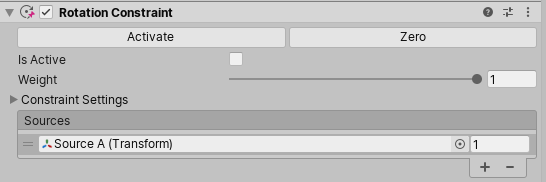
modeling - Add rotating keyframes using R? Not letting me rotate my character when I use "Transform" on the side bar - Blender Stack Exchange

SVG transform rotate by 90, 180 or 270 degrees not working on circle in Safari iOS 10 - Stack Overflow

rotation - Flutter - after rotate container with Transform.rotate, it's child gesturedetector ontap method not working - Stack Overflow











![3.x] Transforms not working (Laravel Mix) · Issue #6432 · tailwindlabs/tailwindcss · GitHub 3.x] Transforms not working (Laravel Mix) · Issue #6432 · tailwindlabs/tailwindcss · GitHub](https://user-images.githubusercontent.com/7645035/145727757-997149ae-cb09-49a6-b9e6-b6255133a10d.png)