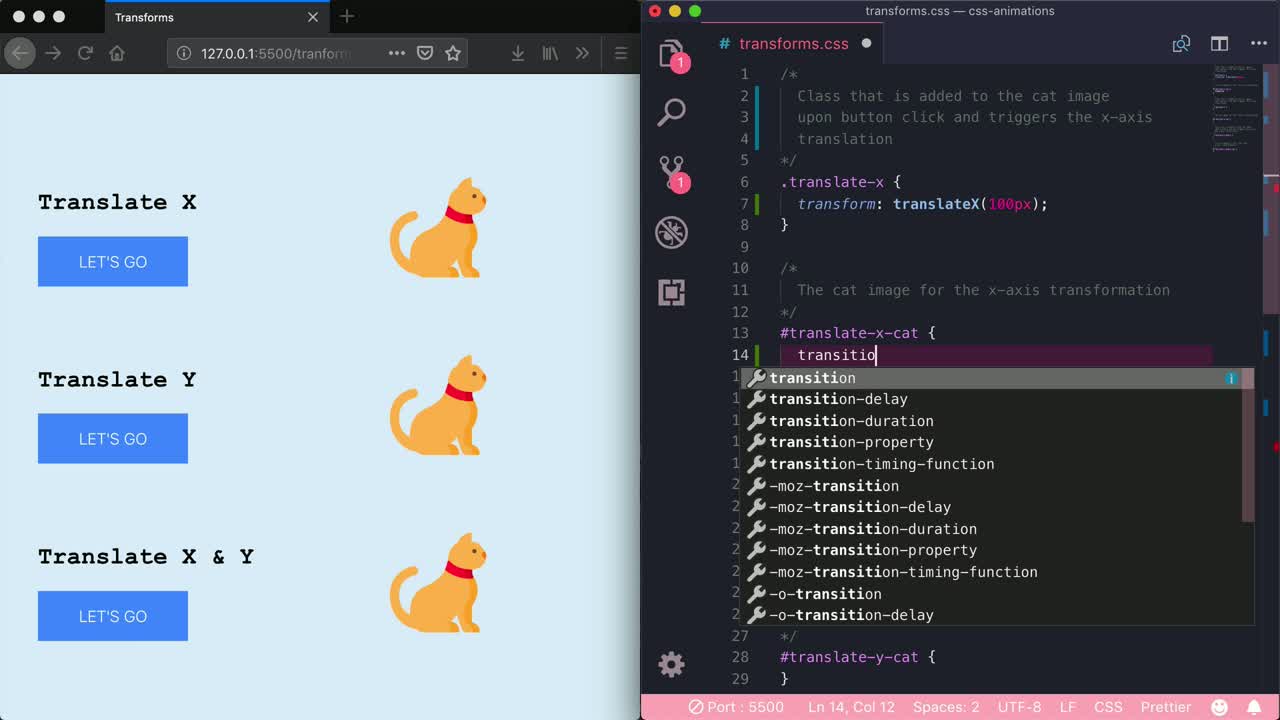
Use the transform CSS property to ensure smooth animations - Create Modern CSS Animations - OpenClassrooms

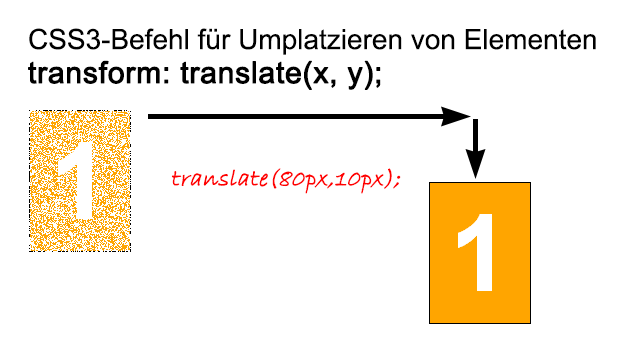
CSS Transform Apply 2D or 3D Transformations to an Element: Translate | Scale | Rotate | Skew. - ppt download

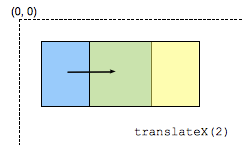
Translate X, but no scroll wanted - HTML & CSS - SitePoint Forums | Web Development & Design Community

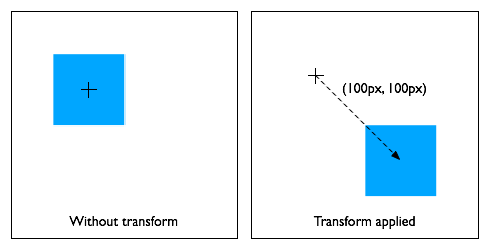
CSS transform : complete guide on CSS transform. Everything you need for good developer | DevsDay.ru