Transform with key of `translateY` must be a number · Issue #3262 · software-mansion/react-native-reanimated · GitHub

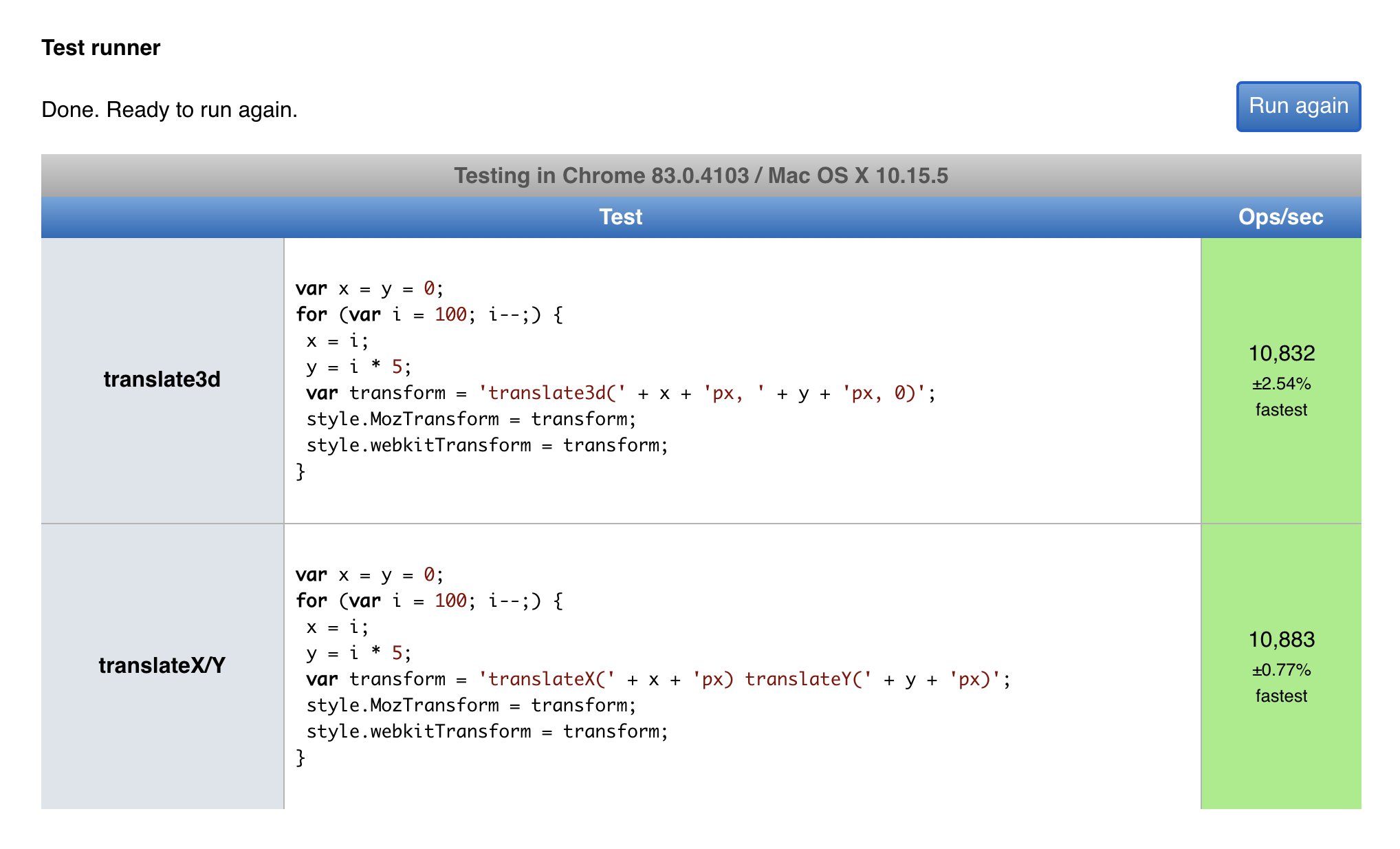
Adam Wathan on Twitter: "What's the general consensus on `translateX` and ` translateY` vs. `translate3d` from a performance perspective? Any downside to merging this Tailwind PR? https://t.co/hVameK8hW2" / Twitter

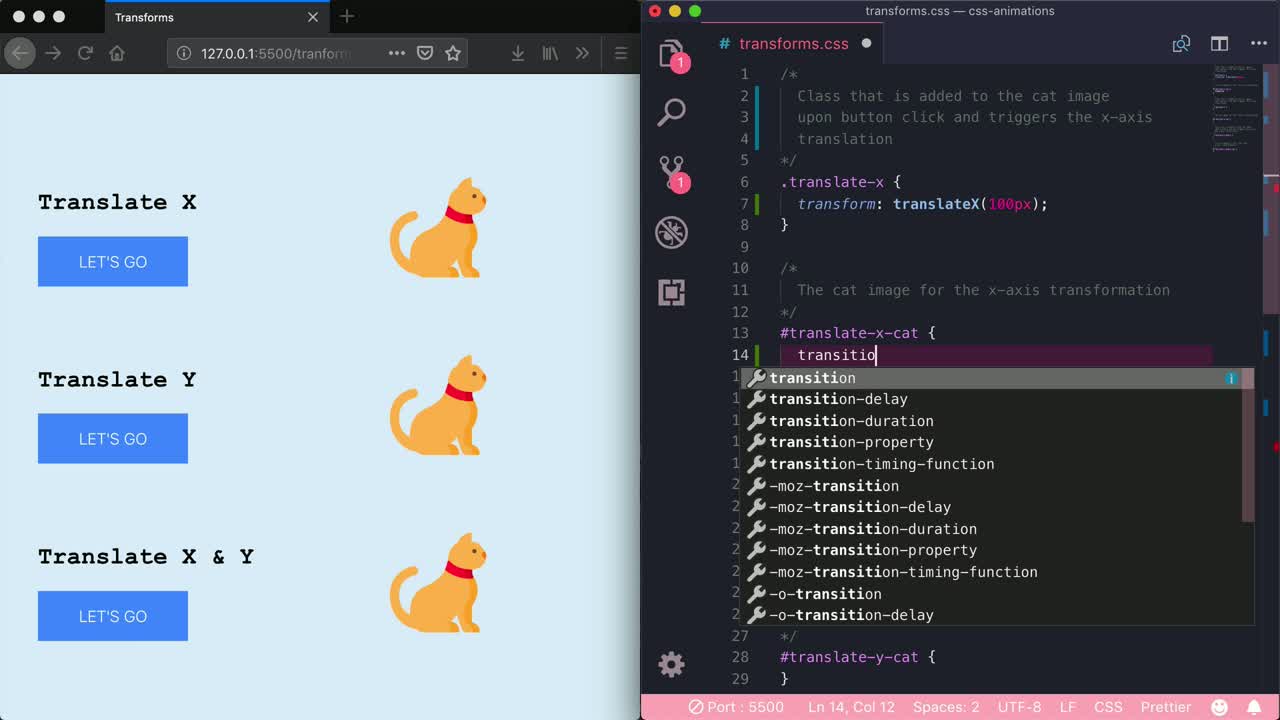
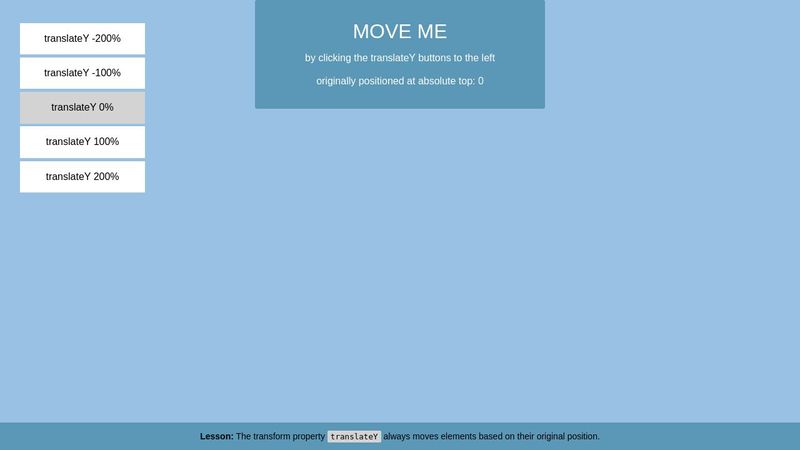
Use the transform CSS property to ensure smooth animations - Create Modern CSS Animations - OpenClassrooms

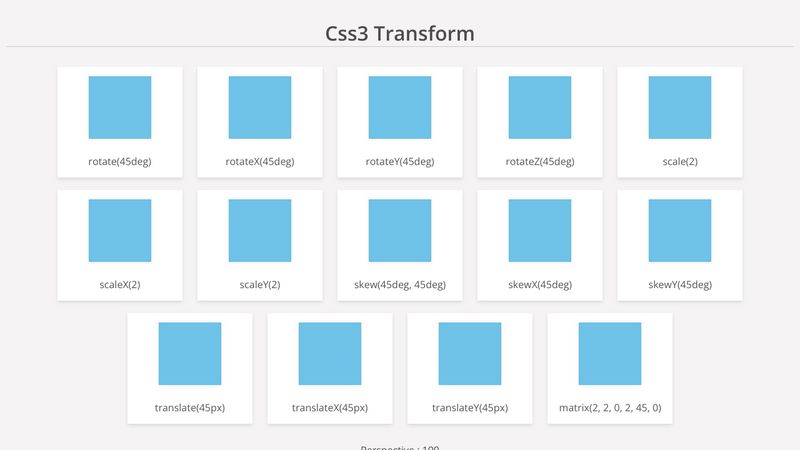
CSS transform : complete guide on CSS transform. Everything you need for good developer | DevsDay.ru

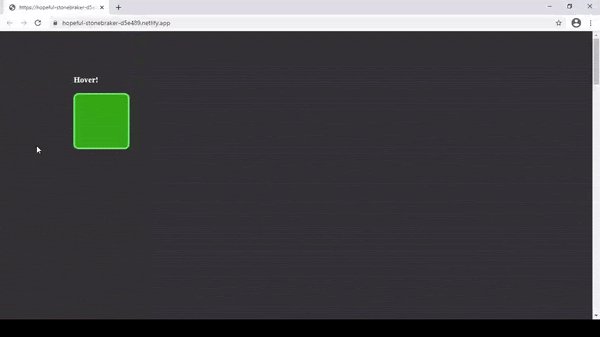
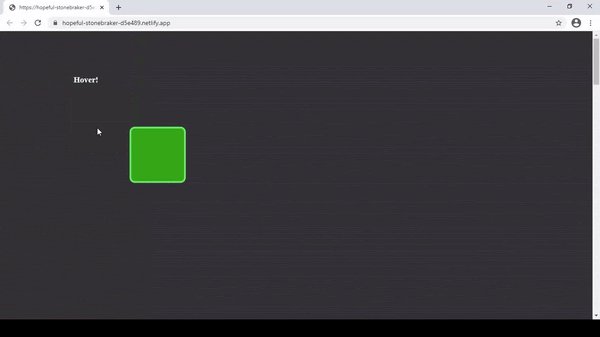
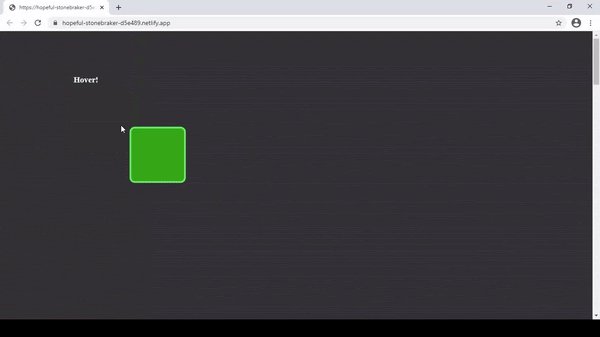
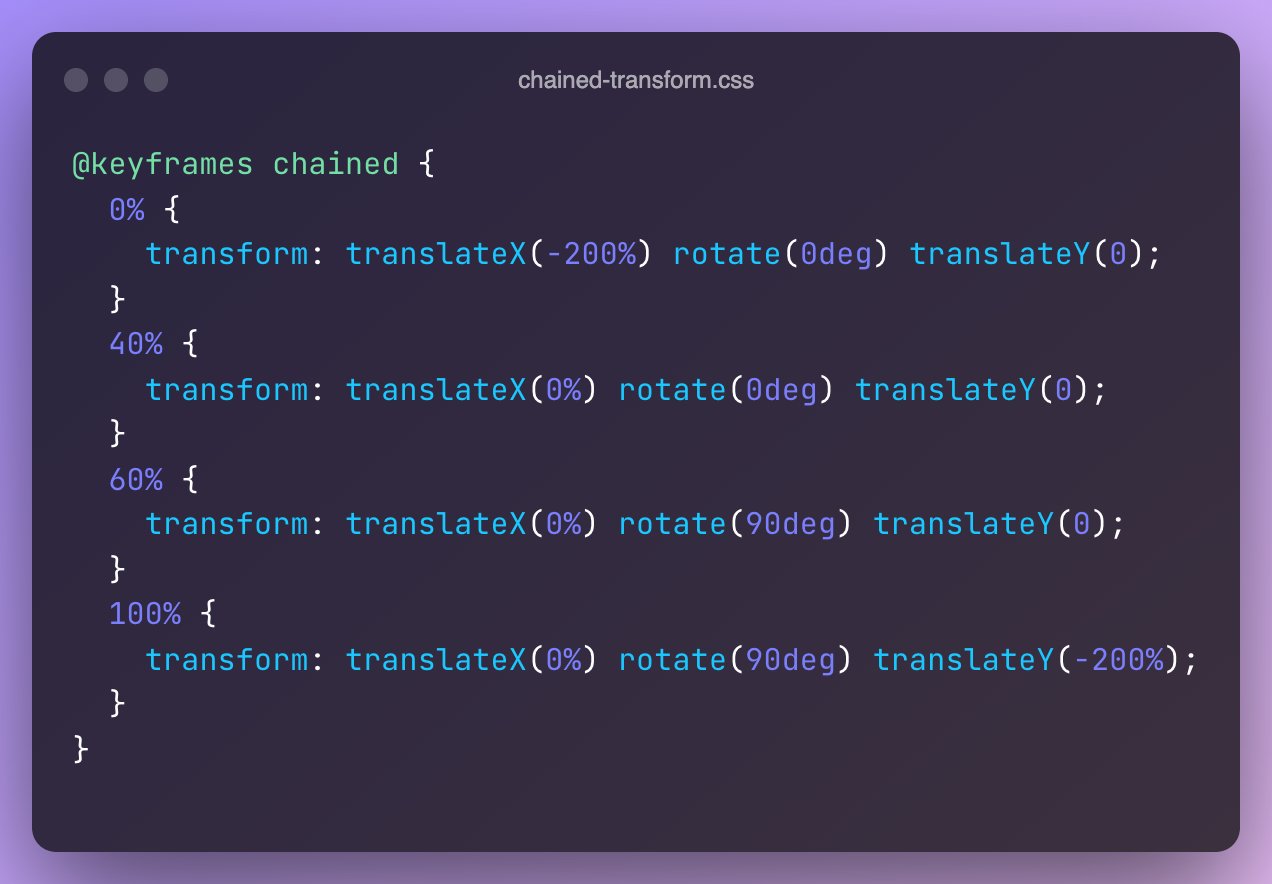
jhey 🔨🐻✨ on Twitter: "Traditionally, we might think of creating this animation as a chain. translateX, then rotate, then translateY 🤔 We could translate, then rotate. But, we need to be mindful