Pseudo right arrow is not rendering vertically middle - HTML & CSS - SitePoint Forums | Web Development & Design Community

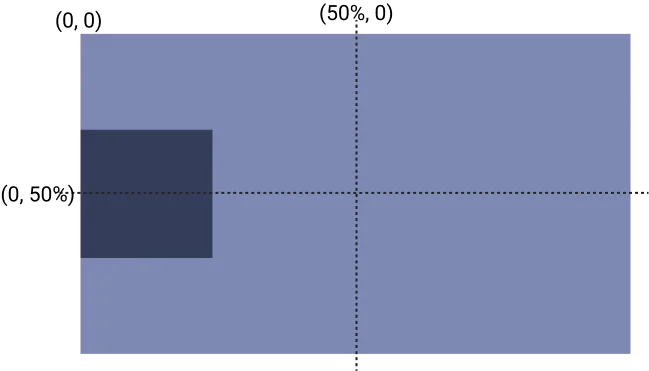
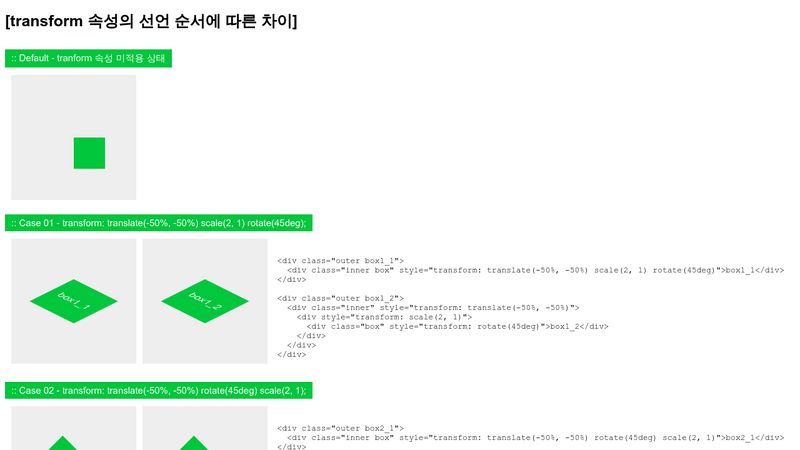
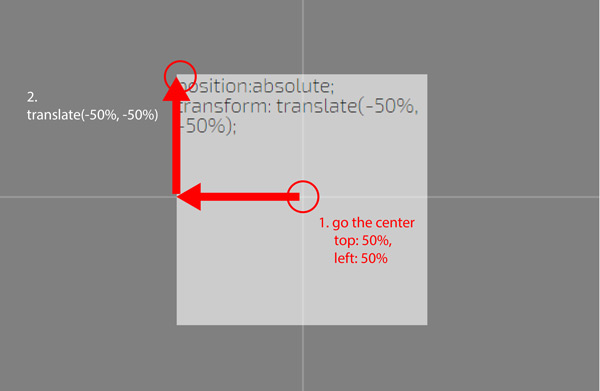
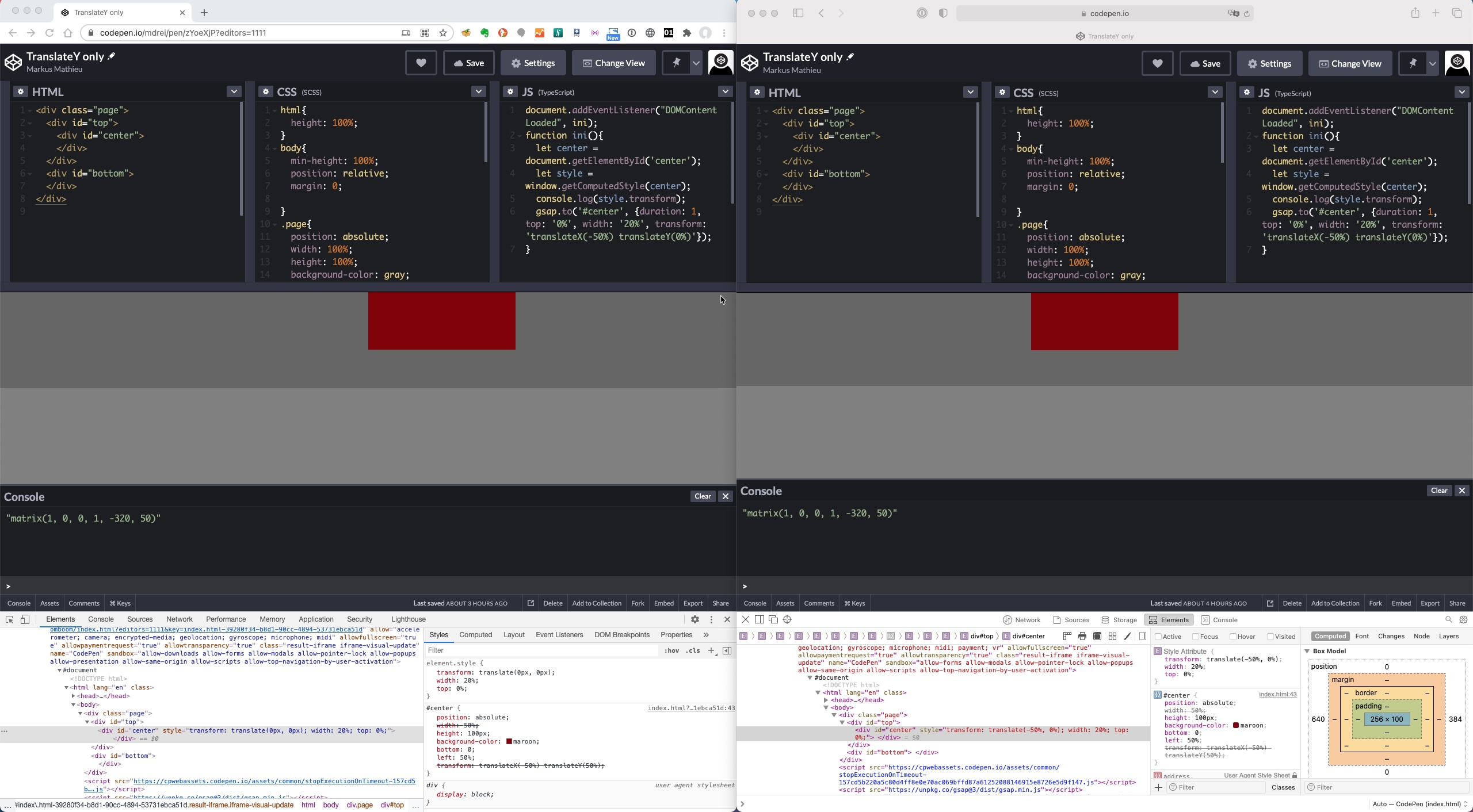
html - How does position: absolute - left/right work with transform: translateX/translateY? - Stack Overflow
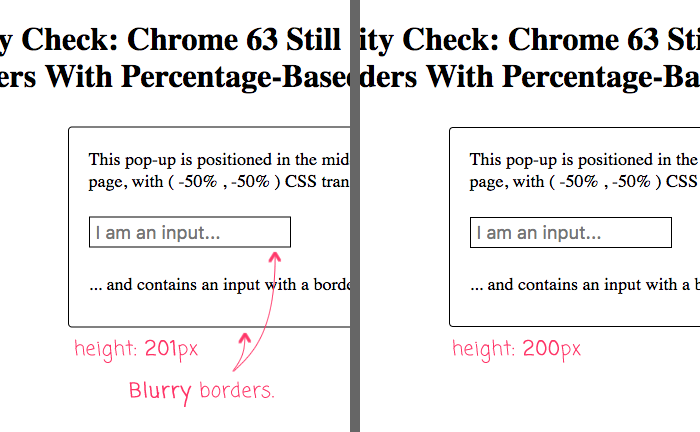
transform: translate(-50%, -50%);` causing Text Blur · Issue #238 · yapplabs/ember-modal-dialog · GitHub