Drivers of a potential planetary-scale critical transition. a, Humans... | Download Scientific Diagram

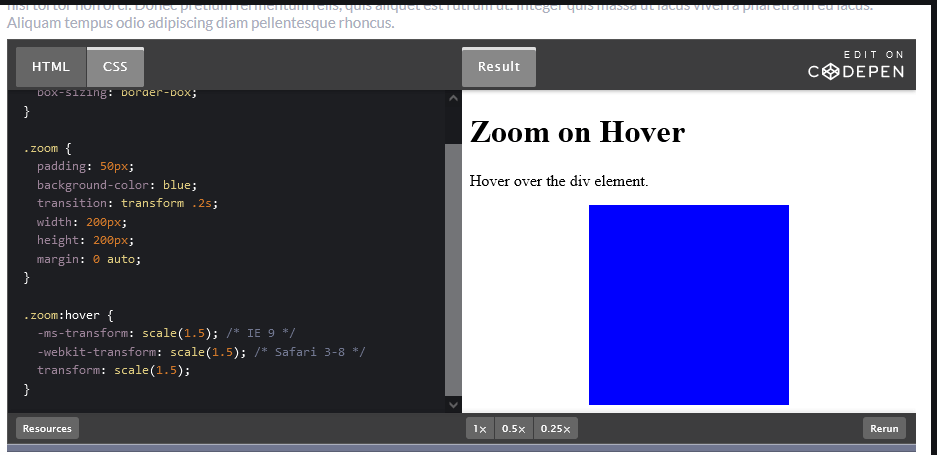
css - Why is transition on 'transform: scale()' makes an element become pixelated in webkit browsers? - Stack Overflow

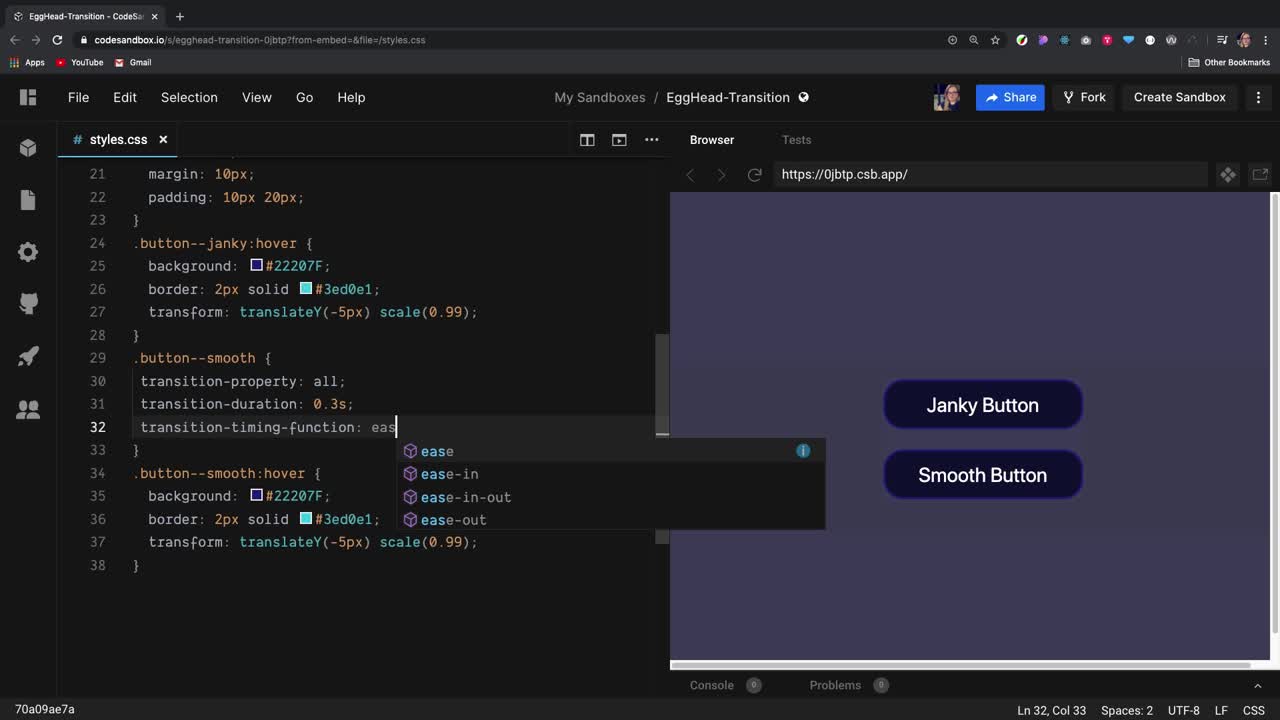
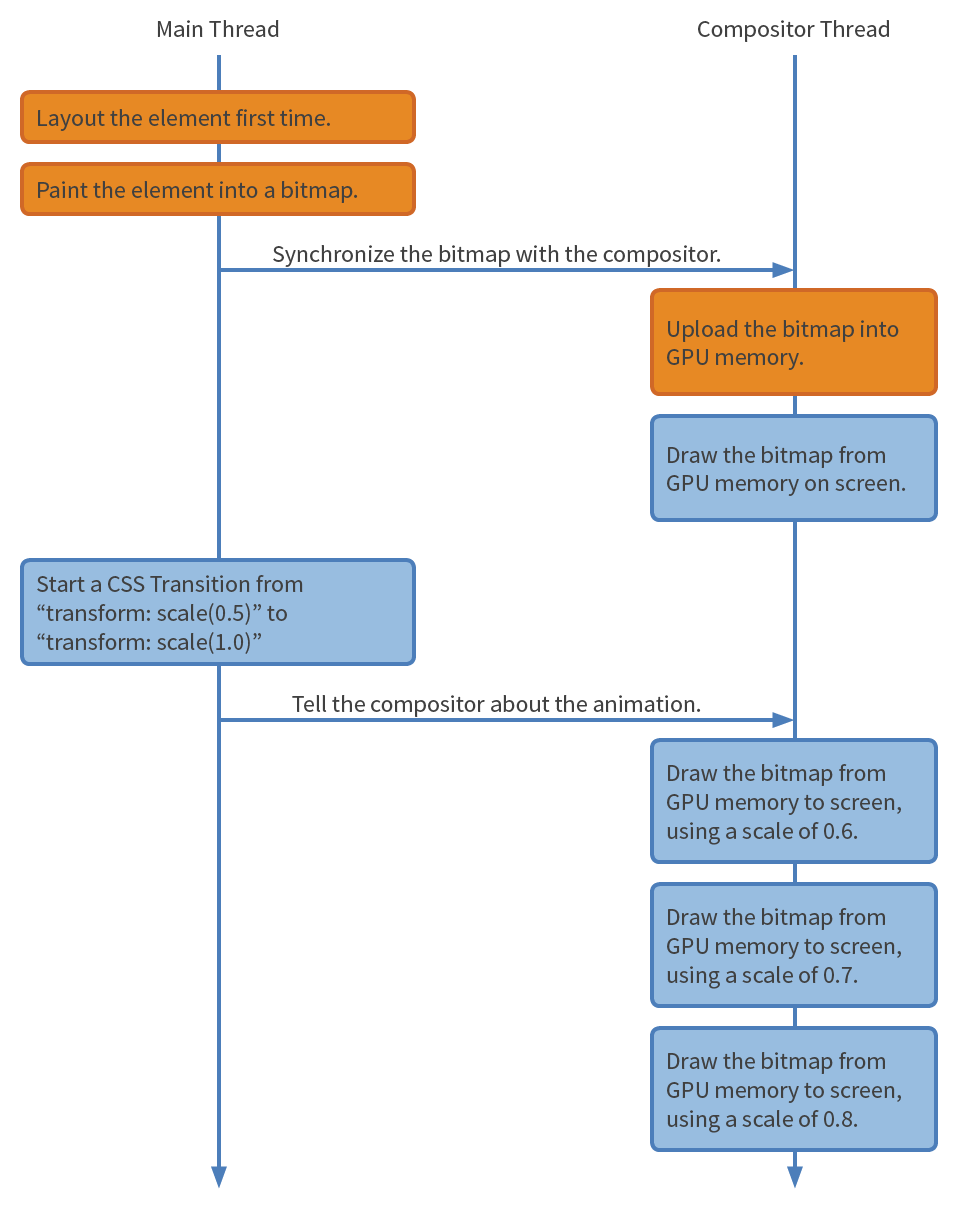
Use the transform CSS property to ensure smooth animations - Create Modern CSS Animations - OpenClassrooms

Use the transform CSS property to ensure smooth animations - Create Modern CSS Animations - OpenClassrooms

Use the transform CSS property to ensure smooth animations - Create Modern CSS Animations - OpenClassrooms